极客的任意门开发日记(一)

好了,开始写博客了,来说说我现在自己在玩的东西吧。
在玩什么呢?好吧,其实是一个好玩的项目,取名为极客的任意门,啥意思呢,听我快快道来。
试想一下这样一个情况:你突然想去有土鳖或者油库搜索一个视频,你只是想搜索视频,但却不想看到那又臭又长的主页(油库主页尤其难受啊),这时候有个可以自己自定义的搜索可以让你直接去相应的网站进行搜索,而不需要通过网站该首页,然后再搜索,这样不是很方便?
如果你用过Chrome的搜索引擎自定义,那你应该知道这个项目具体是如何实现的,通过对相应搜索结果url中的关键字进行替换就可以简单的实现这种自定义搜索的功能,但是Chrome的搜索对我来说还是有些不方便的地方:
- 浏览器限定。我平常会用多个浏览器,不仅仅只用Chrome
- 机器限制。在别的电脑中没有Chrome,又不想为了这个搜索特意去装一个
- 操作及功能限制。我有20个网站需要经常搜索怎么办
- 快捷键限制。我希望不动鼠标就可以输入搜索内容,并从20+网站中选择我想搜索的
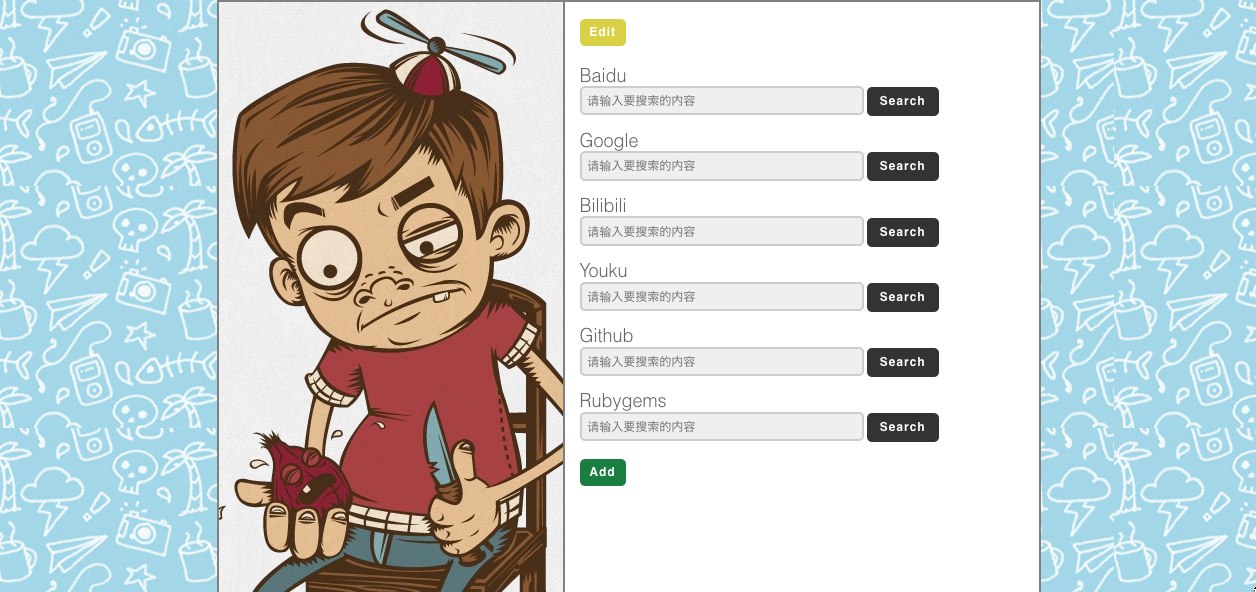
这些限制导致了我想写极客的任意门这个东东,上图是大概第3(貌似)版UI(没啥设计天赋,请吐槽),使用的是把主要功能放右边的设计,因为我觉得右撇子浏览页面的时候,应该是喜欢把鼠标放在页面的中间靠右部分。
首先左边的图片。如果你吐槽为什么是个这门莫名奇妙的图片,我完全理解。其实这边本来是希望可以让用户自定义,可以上传自己的图片,不过我觉得好像意义不大,再下一版中这个功能和图片都准备取消了。
右边就是主体部分。用户登陆后可以按照一定的规则(目前用的是Chrome的那套规则,用%s替代搜索内容)自定义自己的搜索条,并进行搜索,还有添加、删除搜索条什么的,大概就这么简单。
整体功能只要是学过一点Rails基础的人都能写的出来,也就是提交表单,处理参数,然后从数据库中取出相应用户的相应搜索条,然后使用用户提交的内容进行搜索,然后跳转的搜索结果。还有个简单的authentication,再加一点CSS就行了。
现在来看这个版本的想法很傻、从各个方面来说既不美观,也不简洁。使用起来也不是很方便,貌似和普通的搜索聚合差不多,只不过能自定义就是了。但是具体不好在哪里呢……
明天再说(好吧,我猜你现在一定不用等到明天就可以立刻看到)。